即刻App年轻人的同好社区
下载
昨天第一次乘听障人士的滴滴,一直微笑,服务极好,每个红灯都会在手机上确认有没有给他发消息。
今天第一次收到听障人士的外卖,电话打过来就挂掉了,正奇怪看消息才知道是听障人士。
移动互联网很伟大,人更伟大。
今天第一次收到听障人士的外卖,电话打过来就挂掉了,正奇怪看消息才知道是听障人士。
移动互联网很伟大,人更伟大。
21 10
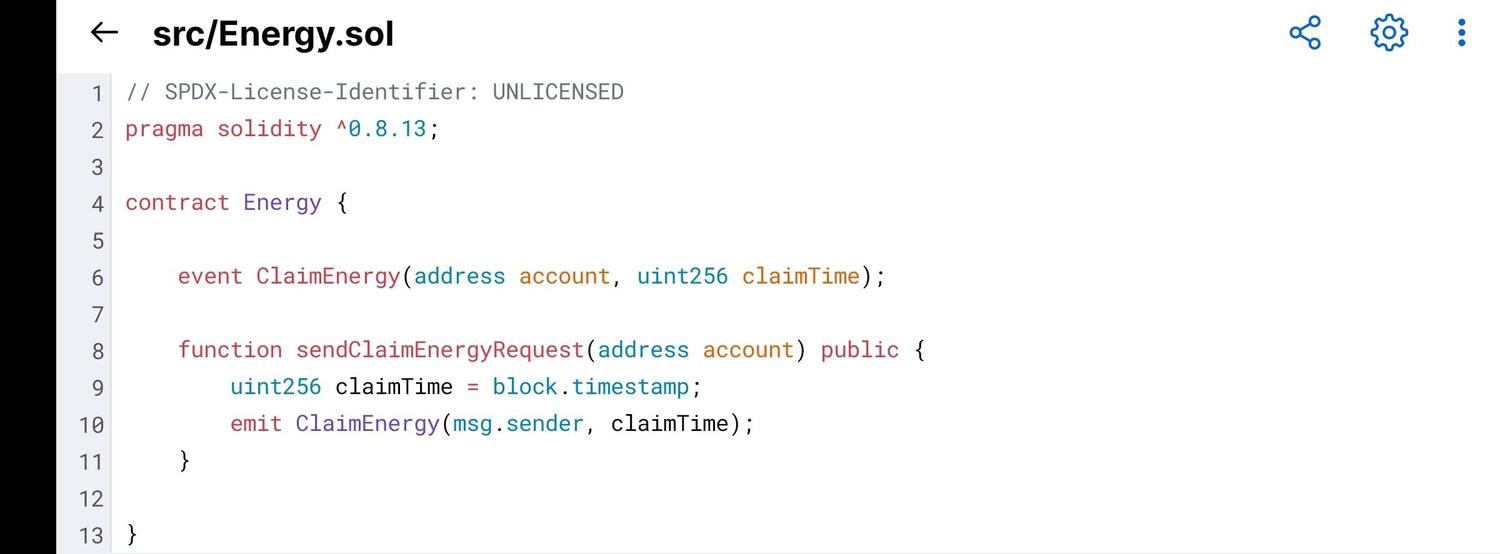
找到了 MLSys 的学习路径原来千里老师@Fazzie 已经整理好了:zhuanlan.zhihu.com

0xWelles: 之前有个 idea 是做一个*学习路径的分享orAI定制*平台(不局限于 coding 相关),因为我一直有自学时找不到好的学习路径的痛点,很痛😭 很希望在自学一开始的时候能得到一份写明适用对象、前置知识要求、学习目标和预计时长的学习路径图,最好能附上每一步的笔记,最好还可以和分享者和学友交流🥺 我在自学前端的时候就完全没有规划,东学西学没有体系,春节期间重学了 TypeScript 和 Nextjs 体系稍微建起来了。我抛砖引玉分享一下我前端的学习路径,希望和即友们一起学习欢迎dm🤤 (之后会努力更新一些其他的学习路径,最近主要在搞 LLM 推理,也在这里跪求MLSys的路径分享🥺) 适用对象:无前端基础但有一定计算机基础的同学 前置知识:无 学习目标:希望实现自己第一个 Hackathon Demo 预计时长:全力以赴 2 周 学习路径: 1. 学习 HTML、CSS 和 JavaScript 基础,推荐 MDN 上的教程:https://developer.mozilla.org/zh-CN/docs/learn 2. 学习 CSS 进阶以及 SaSS,推荐 Udemy Jonas 大神视频:https://www.bilibili.com/video/BV1n94y1o7yS,系统讲解 CSS 和 Sass,配合五个循序渐进的 Project,码风优雅,尤其给我讲明白了 Flex Grid 布局和响应式,我的笔记:https://xdkkkgyt8c.feishu.cn/wiki/SfHLwhW4Ji6HKHk2BJVcpCOanvg 3. 学习 React 基础,首先推荐 Nextjs 官方的 React 基础教程:https://nextjs.org/learn/react-foundations,很快读完但是会从 DOM 讲 React 基本原理;另外也推荐 Jonas 视频,会详细讲解 React 原理,也会讲 Redux Tailwind StyledComponent 等工程常用工具:https://www.bilibili.com/video/BV1M14y1D7bV,我的笔记:https://xdkkkgyt8c.feishu.cn/wiki/JW1twr8IGi8jy6kTcrxcLVspnpD 4. 学习 Typescript,掘金小册找到林不渡老师的教程,内容巨细且系统:入门(免费) https://juejin.cn/book/7288482920602271802,进阶(付费,可以私我分享) https://juejin.cn/book/7086408430491172901 5. 学习 Nextjs,首先推荐 Nextjs 官方的教程(不长):https://nextjs.org/learn,我之前硬啃文档一直没理解 Server Component 和 Client Component,结果发现教程里写的很清楚;另外可以参考视频:https://www.bilibili.com/video/BV1G54y1o7RP,我的笔记:https://xdkkkgyt8c.feishu.cn/wiki/OzmlwidOTixC1jkv7IqcdauKn3r 6. 我收集的 React 11个 组件库和 3 个图标库:https://xdkkkgyt8c.feishu.cn/wiki/GtaLwmhd1iArf2kAemycc18znie 7. 我目前刚开始学习一些优秀的开源项目,比如 Nextjs 写的 LobeChat 😍 https://xdkkkgyt8c.feishu.cn/wiki/Rbf4wZBhqiaUwNklvmycFQvJnZd 8. 另外在 @哥飞 哥飞老师的社群里总结了一份前端建站 SEO 相关的文档,但仅限社群内部开放🥺
5 00